|
Sigueme en:

|
|
Galeria

|
|
|
|
 |
Introducción
Primero lo primero, "HTML" significa "Hyper text make-up lenguage" que traducido al español sería algo así como "Lenguaje de creación de Hyper texto", y es el lenguaje y tipo de archivo que nos permite diseñar páginas en Internet, como la que están viendo en este momento.
En este pequeño curso, espero poder enseñarles lo más fácilmente posible como crear una página de Internet para que ustedes puedan crear las suyas propias o incluso colaborar con otras personas.
Ok, para este “curso”, “tutorial”, “desmauser” o como le quieran llamar vamos a necesitar los siguientes programas (pueden variar según posibilidades, claro):
Block de notas [note pad]: Todas las PC lo tienen (las Mac creo que no), es “editor de texto”, que nos permitira guardar el texto sin formato "extra".
| Otras opciones son:
-Wordpad: Que puede ser cuando el archivo crece mucho.
-MSDOS: Pero puede ser un poco traumante cuando no esta configurado bien el teclado.
Nota: NO USEN EL MICROSOFT WORD (de ofice) porque les crea mucha basura. | |
Mspaint98: También todos las PC´s lo tienen, éste es un editor de imágenes pixelares (o sea de cuadritos, esas cosas que permiten que veamos cosas en el monitor).
| Si son personas que les da mucha flojera pensar, diseña y hacer los gráficos pueden usar programas como el photoshop, el corel draw, etc. (pero esos no están incluidos en tu computadora).
Nota: NO USEN MsPAINT xp porque ese si es hartante. | |
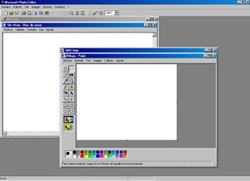
PhotoEditor: éste fue el primer "convertidor de archivos" que use (porque yavenía instalado), y funciona bastante bien en la mayoría de los casos.
| Pero también pueden usar el photoshop , el paint shop pro, el corel paint, etc. (Que tampoco vienen incluidos en lacomputadora).
Nota: NO USEN PAINT para convertir porque es malo para eso. | |
Bueno, esos son los 3 programas básicos que vamos a utilizar. Ahora abran el block de notas y pasen a la siguiente sección de Código básico.
Código Básico >
|
Código Básico
El código básico para una página de Internet hecha con HTML, es el siguiente (cópialo íntegramente en el block de notas):
<HTML>
<HEAD>
<TITLE> "título de la página" </TITLE>
</HEAD>
<BODY BGCOLOR="black" BACKGROUND="imagen" TEXT="white">
"Aqui coloca todo lo que quieras en tu página."
</BODY>
</HTML>
|
Ahora, que ya tenemos el Código Básico procedemos a guardarlo. Con la terminación ".html", por el momento puedes nombrar el archivo como quieras pero recuerda que la mayoría de los servidores tienen determinado el archivo "index.html" como la página principal de cualquier site.
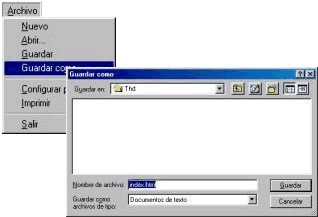
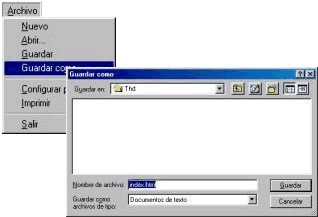
Para hacer esto en el menú del Block de notas seleciona "Archivo", luego "Guardar como..." selecionas la carpeta donde lo quieres guardar, le pones nombre y al final del nombre pones .html por ejemplo "prueba.html"

¡¡Ya tienes tu primera página en html!!
-Dale doble click al archivo que acaba de crear-

Ahora una explicación de lo que acabas de copiar.
| < . . . > | Todo lo que esta dentro de los picoparentesis (o signos "mayor que" - "menor que")Son los comandos del html, y serán llamados tags en este tutorial. | | <HTML> | Indica que lo que estás escribiendo es un documento html. | | <HEAD> | La cabeza de la información, donde van título, metas y demás. | | <TITLE> | "título de la página" El titulo de la página. | | </TITLE> | Que ahí acaba el título. | | </HEAD> | El tag de que la cabeza se cerro. | | <BODY... | Este indica que vas a modificar el cuerpo de la página. | | ...BGCOLOR... | Color de fondo de tu página. | | ...BACKGROUND... | La imagen de fondo que vas a usar. | | ... TEXT...> | El color del texto. | | </BODY> | La etiqueta que indica que se cerró el cuerpo de la página. | | </HTML> | Etiqueta que indica que se acabó el documento html. |
Como te podrás dar cuenta a cada “comando” como por ejemplo <tag> tiene el que lo cierra </tag> que es el mismo pero con una “ / ” antes del nombre.
Ok, ahora que ya vimos como hacer el código básico, vamos a complicarlo un poco más y vamos a editar algunas cosas de nuestra página.
Texto >
|
Texto
El texto se podría decir que es automático desde que escribes el código base, pero adentro del cuerpo puedes modificarlo usando el tag font, con este comando puedes modificar el tamaño, la fuente y el color ya sea en un párrafo, una palabra o incluso una sola letra:
Size: Es el tamaño que va a tener el texto
Face: El tipo de fuente que vas a usar.
Color: El color que vas a usar para la siguiente sección.
éstos se pueden usar independientemente, pero necesitan llevar el comando de “font”, o sea, puedes hacer <font size=2>, <font face=”verdana”> etc.
Otro comando que sirve para modificar el texto, pero que tiene el cambio de renglón implícito es P align que además nos sirve para alinear el texto:
| <p align=center> | Centra el texto | | <p align=left> | Alinea el texto a la izquierda(Default) | | <p align=right> | Alinea el texto a la derecha. | | <p align=justify> | Justifica el texto a ambos extremos de la línea, y si le falta para completar una la deja hasta donde quedó. |
Los comando h1 a h6 que nos sirven para poner títulos, solo que éstos tienen un salto de carril automático y no los puedes combinar.
| <h1> | texto | | <h2> | texto | | <h3> | texto | | <h4> | texto | | <h5> | texto | | <h6> | texto |
Ahora, además de esto hay unos comandos extras parecidos al ASCII, que talvez luego les diga como funcionan, pero por mientras, lo que necesitan saber es que existen signos especiales, tales como:
|  | Ê | Î | Ô | Û | à | Å | Æ | Ð | Ø | Õ | Ç | | â | ê | î | ô | û | ã | å | æ | ð | ø | õ | ç | | þ | < | > | & | ® | ß | © | @ | [ | \ | ] | ^ | | _ | ` | { | | | } | ~ | ƒ | † | ‡ | ‰ | Š | ‹ | | Œ | • | – | ™ | š | œ | ¢ | £ | ¤ | ¥ | ¦ | § | | ª | « | ° | ± | ² | ³ | µ | ¶ | ¸ | ¹ | » | Þ | | ¼ | ½ | ¾ | ° | ! | " | # | $ | % | _ | / | ( | | ) | = | ? | ¡ | ' | ¿ | ¨ | * | \ | ` | ^ | . |
Con ésto que les acabo de tratar de explicar ya pueden editar los textos, resaltar los que crean más importantes, combinar tonos, y bueno hacer más llamativo lo que ustedes quieran de su site. Ahora a las imágenes...
Imágenes >
|
Imagenes
Para poner las imágenes es muy sencillo, sólo tienes que poner en donde tu quieras el siguientecomando:
<Img src="imagen.jpg">

Así de fácil tendrás una imagen en la página que estés haciendo, ahora bien, las imágenes tienen varios comandos extras que te permiten manipularlo a como más te plasca, los cuales son:
| Width=" " | Determina el ancho en pixeles de la imagen. | | Height=" " | Determina lo alto en pixeles de la imagen. | | Vspace=" " | Es un espacio invisible que se genera verticalmente a la imagen. | | Hspace=" " | Lo mismo que Vspace pero horizontalmente. | | Border=" " | Por default esta en 0, pero si le pones 1 o más le crea un borde alrededor a tu imagen. | | Align=" " | Determina la posicion de la imagen con respecto a un texto u otra imagen. [left] [center] [right] [Top] estos comandos funcionan igual que con el texto, sin embargo estas posiciones son de la imagen con referencia al texto u otros elementos. | | Alt=" " | Pone un texto cuando el mouse pasa sobre la imagen. |
Comos se ve en el ejemplo de arriba estos comandos se pueden evitar pero al ponerlos te permite realizar algunas especificaciones que después te serán útiles.Aquí unos ejemplos
 |  |  | | width="40" height="96" | width="96" height="96" | width="96" height="40" |
Por default, si no pones los comandos de Width y Height los browser ponen la imagen en sutamaño original en pixeles. En el ejempo anterior podemos ver variaciones de una misma imagencon diferentes "tamaños", además podemos ver la aplicacioón del tag alt y la de border
NOTAS IMPORTANTES:
• Por lo general graba tus imágenes con nombres faciles de recordar.
• De preferencia todo en minúsculas porque los browser son "case-sensitive" que significa que "imagen" no es lo mismo que "ImAgEn" o que "Imagen".
• Evita los espacios en blanco por que la mayoría de los servidores no los acepta.
• Y por lo general trata de utilizar solo imágenes jpg, gif o incluso png, no uses bmp porque son muy pesadas.
|
|
Si estas viendo el tutorial en orden, ahora es un muy buen momento para ponerte a experimentar con lo que ya sabes. Verás que ya puedes crear hojas de tu site. en la siguiente parte del tutorial veremos más especificaciones de diseño de site.
Links >
|
Links
Este tema es muy sencillo en apariencia, pero aunque no lo crean a algunos les cuesta trabajo aprenderlo, incluso hay aquellos que dicen que "hacer links es muy difícil", sin embargo, para hacer un link solo tienes que poner:
<a href="linkeado.html">
Así de fácil se pone un link, y lo que pasa con otros programas visuales que se utilizan es que te complican la vida, por eso es mejor escribir el código, bueno eso digo yo.
Como todos, éste tag también tiene comandos extra, pero para este link en la mayoría de los casos es necesario poner el comando "target", por default el link hace que la ventana en la que estás sea la que es afectada por el link, por ejemplo:
<a href="linkeado.html" target="_top">
Es exactamente lo mismo que la primera, el nombre "_top" es el default y oficial para la ventana en la que estás manejando, pero supongamos que tienes dos ventanas o dos frames y a uno de ellos lo nombras "imagenes", y otro le llamas "enlaces". si pones:
<a href="linkeado.html" target="imagenes">
sin importar en qué ventana hayas puesto el link, la pantalla de imágenes es la que se cambiará mientras que la ventana llamada enlaces permanecerá en la misma página de enlaces. ok. pues así de sencillo es hacer un link con target.
Ahora si quieres hacer un link con imagen. Pon primero el código del link, luego pon el código de la imagen, y luego cierras el tag del link con un </a>, por ejemplo:
<a href="index.html" target="niu">
<img src=imagen.jpg border=1></a>

Recuerda que el nombre que pongas en después de href es el nombre completo de la dirección a la que quieres linkear, recuerda poner en nombre exactamente igual, y también recuerda que si quieres hacer un link a otro site tienes que poner primero el prefijo "http://" como por ejemplo
<a href="http://neomugen.com" > Link </a>
Hay otro tipo de links más específicos para sacar una ventana con las características que uno quiere, pero para eso se necesitan comandos javascripts, que no estoy muy seguro que vaya a incluir en este tutorial, sin embargo, puedes
darte una vuelta por el código de HTML del site y estudiarlo, aprenderlo o copiarlo XP.
Frames >
|
Frames
Los frames, sirven para "dividir" tu ventana en varias secciones, y el código para hacer los frames es muy similar al código básico de una página cualquiera:
<HTML>
<HEAD>
<TITLE> "título de la página" </TITLE>
</HEAD>
<FRAMESET COLS="100%" ROWS="50%, 50%" BORDER=0>
<FRAME SRC="index.html" NAME="a" scrolling="no" MARGINWIDTH=0 MARGINHEIGHT=0 NORESIZE>
<FRAME SRC="index.html" NAME="b" scrolling="no" MARGINWIDTH=0 MARGINHEIGHT=0 NORESIZE>
</FRAMESET>
</BODY>
</HTML>
|
Al igual que el básico "copia, pega y guardalo" con tu block de notas con el nombre de "frames.html". Y ahora una explicación de lo que acabas de copiar.
| <FRAMESET> | Indica que lo que estás haciendo frames. | | <COLS> | Aquí va el porcentaje o número específico "#%,#%" que quieras que midan las columnas (verticales). | | <ROWS> | Aquí va el porcentaje o número específico "#%,#%" que quieras que midan las filas (horizontales). | | <BORDER> | Este indica el tamaño del borde de los recuadros. | | <FRAME SRC> | Aquí se específica que página de HTML tiene que buscar. | | <NAME > | Este indica cómo se llama el recuadro, y es muy importante para hacer links. | | SCROLLING | Indica si quieres que aparescan o no las barras de desplazamientos. | | MARGINWIDTH | Espacio entre el frameset y el contenido de tu página buscada. (ancho) | | MARGINHEIGHT | Espacio entre el frameset y el contenido de tu página buscada. (alto) | | <NORESIZE> | Dice si el cuadro se puede agrandar o no. | | </FRAMESET> | Etiqueta que indica que se acabó el frameset. |
Ok, quizá aquí lo que cuesta más trabajo es comprender cómo funcionan las opciones de cols y rows. El caso es este mientras más divisiones quieres que haya, más comas le pones. Por ejemplo: si quieres que sea solo una división horizontal pones "100%", pero si quieres que sean 3 le pones "20,*,50%". En otras palabras el espacio que quieres que ocupe cada recuadro va separada por comas.
Ahora bien, si te das cuenta, hay también 3 formas de poner las medidas de los "frame scr". La cantidad exacta de pixeles que quieres que mida; La cantidad en porcentaje de ventana que quieres que mida; El asterisco que le dice al browser que lo que sobre lo uses para esa ventana.
Ahora bien, el "name" es importante porque si usas un recuadro para tus links y otro para tu contenido en el tag de links, puedes especificar si quieres usar tu ventana de links o lade contenidos como objetivo de cambio, y esto se logra al poner el name del frame, por ejemplo: target="b" (donde "b" es la de contenido).
Ok, entonces solo falta una parte básica html, que son los tables (y no, no hay señoritas con poca ropa en ellas... bueno no de inicio, pero les puedes poner todo lo que quieras) y es quiza el tema más importante para el diseño de sites.
Tables >
|
Tables
Ahora bien los tables van dentro una una página HTML. y su código es similar al de frames pero con diferencia de que son secciones de una tabla. Su código simple es:
<TABLE>
<TD>
Aquí pon texto
</TD>
</TABLE>
|
Pero este es uno de los códigos más simples como uno de los más complicados y a veces se tiende a pasar por alto algún elemento. Básicamente lo que se tiene que hacer es, indicar que el "table" inicia y el tag de "td" es donde empieza y acaba un "cuadro" Ahora bien, veamos uno de 2x2 cuadros y mucho más específico.
| cuadro1 | cuadro2 | | cuadro3 | cuadro4 |
<TABLE WIDTH=60% ALIGN=center BORDER=1 CELLSPACING=0 CELLPADDING=0>
<TD WIDTH=60% HEIGHT=80 ALIGN=center> cuadro1 </TD>
<TD VALIGN="top">cuadro2 </TD>
<TR>
<TD BGCOLOR=gray VALIGN=bottom ALIGN=center> cuadro3</TD>
<TD HEIGHT=150 BACKGROUND=imagen.jpg ALIGN=right>cuadro4 </TD>
</TABLE>
|
Ahora se complicó un poco más, pero aún así no está tan difícil de entender, en primera se está indicando que el table va a tener un border de 1, esta alineada al centro y tiene un tamaño de un 60% con relación a donde esta contenido, además el espacio entre sus cuadros (o celdas) es "0" y el espacio entre el borde de sus celdas y el contenido también es "0", estos últimos dos ayudan a que si quieres hacer que el contenido este unido como una imagen de rompecabezas, no veas espacios entre los cuadros.
Por otro lado el cuadro uno mide 60% del 100% (que de hecho está al 60% de donde está contenido [¿dificil? luego lo entiendes]), tiene una altura de de 80 pixles, y lo que va adentro esta alineado al centro.
El cuadro dos, toma el tamaño de altura de los que ya están especificados (el de la derecha y el de abajo) y lo que va adentro esta alineado en la parte de arriba del cuadro.
El tercero tiene un fondo gris y asume las medidas de los cuadros que ya tienes especificados los tamaños. Lo que va adentro esta alineado tanto al centro horizontalmente como abajo verticalmente.
El cuarto tiene un tamaño definido de 100 pixeles de altura y además de eso tiene una imagen de fondo, y lo que va adentro está alineado a la derecha.
Ok, fíjate como unos tags son similares pero tiene diferente reacción, por ejemplo el de "align" si lo pones en el de table la alineación que le pongas sera la posición del <table> con relación al lugar que está. Si está en un <TD> es la alineación del contenido que tiene. el de width y height tiene un funcionamiento similar solo que en table indica el tamaño total de la misma, y en los TD indica el tamaño que ocupa de esa table.
Tambien si le agrega los tag de colspan y rowspan a los TD puede llegar a hacer otras cosas que te pueden llegar a ser útiles, por ejemplo:
 | COLSPAN=2 | | ROWSPAN=2 | AA | AB | | BA | BB |
<TABLE WIDTH=90% ALIGN=center BORDER=1 CELLSPACING=0 CELLPADDING=0>
<TD ALIGN=center> <IMG SRC=imagen.jpg> </TD>
<TD ALIGN=center colspan=2>COLSPAN=2 </TD>
<TR>
<TD ALIGN=center rowspan=2> ROWSPAN=2 </TD>
<TD ALIGN=center> AA </TD>
<TD ALIGN=center> AB </TD>
<TR>
<TD ALIGN=center> BA </TD>
<TD ALIGN=center> BB </TD>
</TABLE>
|
Ahora una explicación más resumida de cada uno de los tags. ¡ah! El de TR funciona paradar cambio de fila como un <br> muchos la usan con </tr> pero eso ocasiona que al final se vea un espacio que no existe hasta abajo del table. Prosigamos...
| <TABLE> | Indica que lo que vas a iniciar un table. | | ...WIDTH / HEIGHT... | Al igual que las imágenes, indica el tamaño. | | ...ALIGN / VALIGN... | Indica la ilineacion el Valign indica la alineación vertical. | | ...BORDER... | Indica el tamaño del borde de la tabla. | | ...CELLSPACING... | Indica el espacio entre los cuadros/celdas. | | ...CELLPADDING... | Este indica el espacio entre el margen y el contenido de los cuadros. | | <TD> | Indica que va iniciar un cuadro. | | ...BGCOLOR... | Indica el color de fondo, otra vez hexadecimalmente. | | ...BACKGROUND... | Pone una imagen de fondo ya sea en todo el table o solo en el TD. | | ...COLSPAN... | Este te dice cuantos cuados en vertical se va a expandir tu TD. | | ...ROWSPAN... | Este hace lo mismo que el colspan pero horizontalmente. | | </TD> | Indica que se acabó un cuadro. |
| <TR> | Indica que se acabó una hilera del table | | <TABLE> | Indica que se acabó el table. |
Bueno, es el 11 de Junio del 2006 y porfín después de varios años al parecer... XDD jajaja pude concluir este tutorial que había empezado en el ya antiguo sitio de ÐRÂGØN-tech, por ahí del año 2001. Ahora que lo pienso... si me tardé mucho. jajaja. Gracias por su atención
y paciencia.
JavaScript >
|
Javascript
Javascript es otro lenguaje que se puede "sumar" al html para no solo tener paginas que se vean bonitas, sino
que le den interactividad, funcionalidad, y dinamismo a la página, pero eso sera tema de otro tutorial.
Algún día... Lo prometo.
Fin
|

Compartir
|
|
|














 Noticias
Noticias

 Abey Sleir (Ver.3)
Abey Sleir (Ver.3)
 Abey Freeze Frame
Abey Freeze Frame
 Bocetos para ECAN
Bocetos para ECAN
 TMNT - Version 1
TMNT - Version 1
 TMNT - Leonardo
TMNT - Leonardo
 TMNT - Miguel Angel
TMNT - Miguel Angel
 Cloud SD
Cloud SD
 A. Sleir en Layers
A. Sleir en Layers
 Cyber Girl V.1
Cyber Girl V.1
 V de Vendeta
V de Vendeta
 Johnny Bravo
Johnny Bravo
 Colgate
Colgate
 MéXICO | Un Pais un Futuro
MéXICO | Un Pais un Futuro
 Sello Postal
Sello Postal
 Bibliote de la UAM-X
Bibliote de la UAM-X
 Unidad a partir de la...
Unidad a partir de la...
 Edificio de Biología
Edificio de Biología